
CASE STUDY: Añadiendo una nueva funcionalidad a Uber
En este proyecto los alumnos teníamos que añadir una funcionalidad a Uber basándonos en las necesidades de los usuarios actuales y potenciales de la conocida empresa.
🙋🏽♀️ EQUIPO:
En esta semana tuve la oportunidad y el placer de trabajar con las maravillosas Marianela Marra y Noelia Casado. Trabajar con mis compañeras me hizo darme cuenta de la importancia de siempre dar y recibir feedback de forma correcta y de estar siempre en continua comunicación.
⏰ TIEMPO:
1 semana
❓ DEFINICIÓN DEL PROBLEMA:
Al principio dudábamos de la solución que estábamos proponiendo basada en una corta pero intensa investigación porque podía ser incompatible con la actual situación de la COVID-19.
UX
Empatizar
En esta fase comenzamos haciendo un brainstorming sobre las preguntas para nuestra entrevista y rellenando un Lean Survey Canvas para asegurarnos de que íbamos a obtener la mayor cantidad de información útil posible. Al mismo tiempo que mis compañeras llevaban a cabo estas tareas, personalmente fui desarrollando un análisis competitivo para evaluar los competidores de Uber, así como aquellas áreas en las que nuestra empresa podía mejorar sus servicios y en cuáles destacaba.
Finalmente obtuvimos XX encuestas y 7 entrevistas. En esta investigación, la preocupación principal de nuestros usuarios era el precio del viaje, del cual decía ser demasiado caro. Según la información recabada, el precio parecía ser el factor determinante a la hora de tomar un Uber o contratar otro servicio como Cabify o simplemente un taxi.
Sin embargo, lo que los usuarios valoraban más era la rapidez del servicio en su totalidad, desde que contrataban el Uber hasta que llegaban al sitio de destino.
En cuanto a las situaciones en las que los usuarios toman un Uber, según nuestra investigación, la mayoría utiliza el servicio para ir, principalmente, a tres sitios: lugares de ocio, lugares de trabajo o aeropuertos y estaciones de tren (con motivo de algún viaje). El 65% de los entrevistados mencionaron que el principal servicio al que acudían ante una emergencia que requería cruzar la ciudad de un punto A a un punto B de forma rápida era Uber.
Definir
Una vez que tomamos nota de todos los datos obtenidos en la investigación, llegó el momento de rellenar el Lean UX Canvas. Esta herramienta nos dio una visión general de lo que estábamos creando, por qué lo estábamos creando y, sobre todo, para quién. Una vez que averiguamos estos puntos, fue relativamente sencillo encontrar las áreas de crecimiento potencial de Uber y resolver los problemas actuales mediante soluciones centradas en el usuario.
Más tarde, decidimos que era el momento de dibujar un User Journey y un User Scenario para ver cómo, con las soluciones que habíamos propuesto en el Lean UX Canvas, podíamos mejorar la experiencia de los usuarios de Uber al contratar el servicio.

Esta herramienta nos dio varias ideas desde donde partir, por lo que el siguiente paso lógico fue llevar todas nuestras ideas e insights de la investigación a un Affinity Diagram donde converger toda nuestra investigación para obtener soluciones que pudieran, posteriormente, formar parte de nuestro M.V.P.

Idear
En el Affinity Diagram de la etapa anterior realizamos un brainstorming de las posibles soluciones dentro de cada área en la que Uber podía mejorar su servicio. Finalmente, llevamos a cabo una votación en la que valoramos el pain point principal mencionado por nuestros usuarios: “el precio del Uber es, a menudo, demasiado caro”. En la investigación, cuando los usuarios nos arrojaban este tipo de respuestas, siempre preguntábamos si habían utilizado algún servicio de transporte compartido estilo BlablaCar, por si en algún momento nuestra solución tomaba ese camino, por lo que no nos sorprendió demasiado cuando, en esta etapa, las votaciones a favor de la solución, resultaron a favor de una nueva funcionalidad que permitiese viajes compartidos de Uber dentro de la ciudad.
Nuestra solución fue Uber Compartido, una funcionalidad que añadiríamos a Uber y que permitiría a los dos viajeros compartir el vehículo cuando el trayecto que recorrían era similar. Con Uber Compartido no solo seguiríamos manteniendo la rapidez como principal beneficio del servicio, sino que solucionaríamos el pain point principal, el del precio, ya que cada usuario pagaría la parte proporcional al viaje que recorra por separado y el 50% del trayecto que se comparte, siendo el coste total más barato que el de un Uber X, por ejemplo.
Una vez determinada la nueva funcionalidad que añadiríamos a Uber, determinamos la estructura del sitio con un Sitemap. Posteriormente, establecimos el flujo del usuario con la ayuda de la herramienta anterior y del User Journey. Completadas estas dos herramientas fundamentales, las tres miembros del equipo nos lanzamos a dibujar nuestros Crazy 8 del nuevo flujo para ponerlos en común y determinar qué pantallas eran las ideales para ilustrar la nueva funcionalidad de Uber.
Prototipar
De todas las ideas que recogimos en el Crazy 8, las que nos parecieron más correctas comenzaron a dar forma a nuestro Low-fi, testeado posteriormente por varios usuarios. Con el feedback de nuestros usuarios anotado para ser incorporado al High-fi posteriormente, nos enfrentamos a uno de los retos de esta semana: presentar los Style tiles de la app y desarrollar un moodboard de la marca que arroje los valores de la misma.
UI

Para formar el moodboard elegimos una serie de imágenes que transmitieran elegancia, modernidad, profesionalidad e innovación, entre otras. A través de un Test de Deseabilidad con 35 usuarios, pudimos reafirmar los atributos de nuestra marca, que son los que aparecen en la imagen anterior.

No obstante, para el Style tiles simplemente hemos recogido todos aquellos iconos, botones, logotipos, colores y tipografías que aparecen en la app de Uber, puesto que ya cuentan con un UI definido.
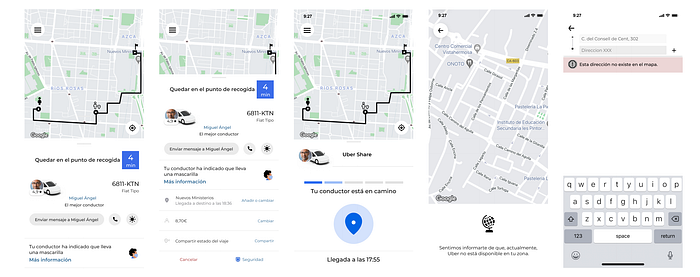
Finalmente y como último paso, mi equipo y yo nos enfrentamos al reto de incorporar todos esos elementos del UI a nuestro High-fi para añadir así Uber Compartido a la app. Esta parte quizás fue en la que más nos detuvimos por el nivel de detalle que implicaba y la dificultad de ser tres personas trabajando en un prototipo que requiere precisión en remoto. No obstante, una vez obtuvimos al resultado y habiéndolo testeado con cinco usuarios, quedamos satisfechas, pues los cambios que tuvimos que hacer fueron mínimos y no afectaron apenas al flujo principal.



Para acceder al prototipo e interactuar con él, podéis hacerlo desde el siguiente espacio:
Aprendizaje
Este proyecto de la semana 3 del bootcamp me enseñó la importancia de conectar con el equipo en el que te encuentras, no solo por la facilidad con la que se trabaja posteriormente, sino porque a veces olvidamos que, como personas que somos, nos surgen miedos e inseguridades que, con ayudas de nuestros compañeros, podemos superar y salir más reforzados. Trabajar con Marianela y Noelia fue toda una experiencia que espero repetir en un futuro.
En cuanto a momentos “blocker”, resaltar quizás esos momentos en los que las tres compañeras trabajábamos en el high-fi. Fue realmente desafiante trabajar en un prototipo que requería de tanto detalle en remoto, pues a veces resultaba confuso en qué estaba trabajando una compañera o qué había hecho otra. Ahí reside la importancia de la comunicación constante, sobre todo en estos momentos en los que nos vemos forzados a teletrabajar.
Otro desafío fue apostar por la funcionalidad que finalmente añadimos. Como ya adelantaba en el problem statement, nuestra funcionalidad, Uber Compartido, interfería en cierta manera con la situación actual de pandemia que vivimos. Nuestra solución requería de dos usuarios que compartiesen un mismo vehículo que, junto con el conductor, sumarían tres personas dentro del Uber. Aunque en un principio pensábamos en cambiar de rumbo hacia otra solución, determinamos que efectivamente esta situación de la COVID-19 no durará eternamente si bien cada vez un mayor porcentaje de la población está recibiendo la vacuna y las restricciones van levantándose progresivamente. Por tanto, nuestra solución está enfocada a un futuro próximo en el que la “nueva normalidad” será la “antigua normalidad”.
Por último, y si has llegado hasta aquí… ¡muchísimas gracias por tomarte el tiempo de leer este case study! Si tienes alguna pregunta o comentario, estaré encantada de responderte 😊
